springboot整合swagger入门
Swagger 简介
学习目标:
- 了解Swagger的概念及作用
- 掌握在项目中集成Swagger自动生成API文档
Swagger协调前后端分离
前后端分离
- 前端 -> 前端控制层、视图层
- 后端 -> 后端控制层、服务层、数据访问层
- 前后端通过API进行交互
- 前后端相对独立且松耦合
产生的问题
- 前后端集成,前端或者后端无法做到“及时协商,尽早解决”,最终导致问题集中爆发
解决方案
- 首先定义schema [ 计划的提纲 ],并实时跟踪最新的API,降低集成风险
Swagger
- 号称世界上最流行的API框架
- Restful Api 文档在线自动生成器 => API 文档 与API 定义同步更新
- 直接运行,在线测试API
- 支持多种语言 (如:Java,PHP等)
- 官网:https://swagger.io/
SpringBoot集成Swagger
SpringBoot集成Swagger => springfox,两个jar包
- Springfox-swagger2
- swagger-springmvc
使用Swagger
要求:jdk 1.8 + 否则swagger2无法运行
步骤:
1、新建一个SpringBoot-web项目
2、添加Maven依赖
1 | <!-- https://mvnrepository.com/artifact/io.springfox/springfox-swagger2 --> |
3、编写HelloController,测试确保运行成功!
4、要使用Swagger,我们需要编写一个配置类-SwaggerConfig来配置 Swagger
1 | //配置类 |
5、启动springboot访问测试 :http://localhost:8080/swagger-ui.html ,可以看到swagger的界面:

配置Swagger
1、Swagger实例Bean是Docket,所以通过配置Docket实例来配置Swaggger。
1 | //配置docket以配置Swagger具体参数 |
2、可以通过apiInfo()属性配置文档信息
1 | //配置文档信息 |
3、Docket 实例关联上 apiInfo()
1 |
|
4、重启项目,访问测试 http://localhost:8080/swagger-ui.html 看下效果;
配置扫描接口
swagger文档默认访问该页面:

1、构建Docket时通过select()方法配置怎么扫描接口。
1 |
|
2、重启项目测试,由于我们配置根据包的路径扫描接口,所以我们只能看到一个类
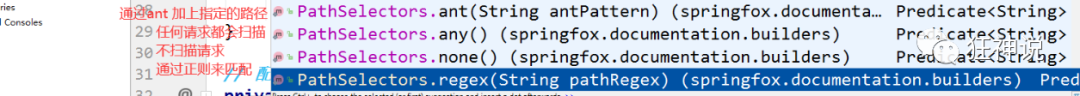
3、除了通过包路径配置扫描接口外,还可以通过配置其他方式扫描接口,这里注释一下所有的配置方式:
1 | any() // 扫描所有,项目中的所有接口都会被扫描到 |
4、除此之外,我们还可以配置接口扫描过滤:
1 |
|
5、这里的可选值还有
1 | any() // 任何请求都扫描 |


配置Swagger开关
1、通过enable()方法配置是否启用swagger,如果是false,swagger将不能在浏览器中访问了
1 |
|
2、如何动态配置当项目处于test、dev环境时显示swagger,处于prod时不显示?
1 |
|
3、可以在项目中增加一个dev的配置文件查看效果!
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WV2rQd54-1600066716545)(D:\Note\笔记\中间件\swagger\swagger.assets\640)]
配置API分组
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XfqELryh-1600066716547)(D:\Note\笔记\中间件\swagger\swagger.assets\640)]1、如果没有配置分组,默认是default。通过groupName()方法即可配置分组:
1 |
|
2、重启项目查看分组
3、如何配置多个分组?配置多个分组只需要配置多个docket即可:
1 |
|
4、重启项目查看即可,如图:
在这里插入图片描述
实体配置
1、新建一个实体类
1 |
|
2、只要这个实体在请求接口的返回值上(即使是泛型),都能映射到实体项中:
1 | // 只要这个实体在请求接口的返回值上(即使是泛型),都能映射到实体项中 |
3、重启查看测试
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DRRkItto-1600066716549)(D:\Note\笔记\中间件\swagger\swagger.assets\640)]
注:并不是因为@ApiModel这个注解让实体显示在这里了,而是只要出现在接口方法的返回值上的实体都会显示在这里,而@ApiModel和@ApiModelProperty这两个注解只是为实体添加注释的。
@ApiModel为类添加注释
@ApiModelProperty为类属性添加注释
常用注解
Swagger的所有注解定义在io.swagger.annotations包下
下面列一些经常用到的,未列举出来的可以另行查阅说明:
| Swagger注解 | 简单说明 |
|---|---|
| @Api(tags = “xxx模块说明”) | 作用在模块类上 |
| @ApiOperation(“xxx接口说明”) | 作用在接口方法上 |
| @ApiModel(“xxxPOJO说明”) | 作用在模型类上:如VO、pojo、entity |
| @ApiModelProperty(value = “xxx属性说明”,hidden = true) | 作用在类方法和属性上,hidden设置为true可以隐藏该属性 |
| @ApiParam(“xxx参数说明”) | 作用在参数、方法和字段上,类似@ApiModelProperty |
我们也可以给请求的接口配置一些注释
1 | /** |
这样的话,可以给一些比较难理解的属性或者接口,增加一些配置信息,让人更容易阅读!
如图:

相较于传统的Postman或Curl方式测试接口,使用swagger简直就是傻瓜式操作,不需要额外说明文档(写得好本身就是文档)而且更不容易出错,只需要录入数据然后点击Execute,如果再配合自动化框架,可以说基本就不需要人为操作了。
Swagger是个优秀的工具,现在国内已经有很多的中小型互联网公司都在使用它,相较于传统的要先出Word接口文档再测试的方式,显然这样也更符合现在的快速迭代开发行情。当然了,提醒下大家在正式环境要记得关闭Swagger,一来出于安全考虑二来也可以节省运行时内存。
测试获取数据

发送请求数据,点击execute:

响应回来的结果:

拓展:其他皮肤
我们可以导入不同的包实现不同的皮肤定义:
1、默认的 访问 http://localhost:8080/swagger-ui.html
1 | <dependency> |
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-OYVeu8Ld-1600066716554)(D:\Note\笔记\中间件\swagger\swagger.assets\640)]
2、bootstrap-ui 访问 http://localhost:8080/doc.html
1 | <!-- 引入swagger-bootstrap-ui包 /doc.html--> |
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RcfHXKfa-1600066716555)(D:\Note\笔记\中间件\swagger\swagger.assets\640)]
3、Layui-ui 访问 http://localhost:8080/docs.html
1 | <!-- 引入swagger-ui-layer包 /docs.html--> |
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YdlgxhxZ-1600066716556)(D:\Note\笔记\中间件\swagger\swagger.assets\640)]
4、mg-ui 访问 http://localhost:8080/document.html
1 | <!-- 引入swagger-ui-layer包 /document.html--> |